
Log in to your Blogger dashboard and go to Layout > Edit HTML
Ensure you back up your old template in case you decide to use it again. To do this, click on the "copy full template from below" to Edit HTML then save.
Enjoy!
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
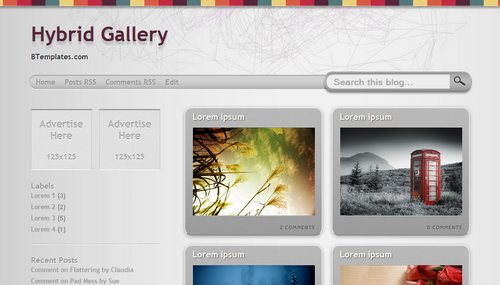
Name: Hybrid Gallery
Designers: Jéssica Alves & João Alvarenga
URL: www.be-insight.com
Date: 16 Oct 2009
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#959595">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#552538">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#363636">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#999999">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Trebuchet, Trebuchet MS, Arial, sans-serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal bold 322% Trebuchet, Trebuchet MS, Arial, sans-serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal bold 115% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
/* Use this with templates/template-twocol.html */
#navbar-iframe {
display: none;
}
body {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj31AYEnOpaibrjcBF0GKijsvW-Ivcg4yLt8tlwjpQrxzwtNxkW1s8Z0ufJUx72-X66azHespPjBXyHEkv1uuWAFLCGTMHDa-O_eEKu-CoqgOGWh-50j9MUlmSuIcXHdHn8vW4rRiR6KRRG/s1600/hybridbg.jpg);
background-repeat: repeat-y;
background-color:#c6c6c6;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
font-weight: bold;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
font-weight: bold;
text-decoration:none;
}
a:hover {
color:#c22b44;
text-decoration:none;
text-shadow: #fff 1px 1px 1px;
}
a img {
border-width:0;
}
a {
outline:0;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:910px;
height:167px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik95P_dnGimfT1ivVPWoqQVXmNDrRFlBss3LBecbp1-KcJ7R6yuIjOQdeWpiuyraAXR74_Fr3yFE6Zog10sAroM_TmnD5ei9FCcoGyzi2TA3NpHej5ONJnp8tb26tH0mRbpsPj_Q5HN2th/s1600/header.png);
background-position:top left;
background-repeat: no-repeat;
margin:0 auto ;
z-index:-999;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 0 auto;
text-align: left;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:30px 0px .25em;
line-height:1.2em;
text-transform:none;
letter-spacing:0 auto;
font: $pagetitlefont;
text-shadow: #bcbcbc 0px 7px 3px;
}
#header h1 a{
text-shadow: #bcbcbc 0px 7px 3px;
}
#header h1 a:hover{
text-shadow: #bcbcbc 0px 7px 3px;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 0px 15px;
max-width:700px;
text-transform:none;
letter-spacing:0 auto;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
text-shadow: #fff 1px 1px 1px;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
#menu {
width:910px;
height:31px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNsaoAzYhv-2vraJwYIH1T4arVwYDJolr6DQ1ACKNr0WwGBCvrU8I9dEjAaNY4ggsNdi3NX9eOlU0ZyMSnop9EkhS-gwj4mKsouBPJ-1DruAmQ5Hv6MrMr-W8iRQ2XBMbkfPe2azYoVv5L/s1600/menu.png);
background-position:top;
background-repeat:no-repeat;
position:relative;
margin:0 0 10px 0;
font-weight:bold;
}
#menu li {
display:inline;
}
#menu ul{
padding:4px 20px 0 0px;
}
#menu li a {
color:#959595;
font-size:15px;
padding-left:15px;
text-shadow: #e0e0e0 1px 1px 1px;
}
#menu li a:hover {
color: #bb243d;
text-decoration:none;
}
#search-wrapper{
float:right;
}
fieldset.search {
position:absolute;
top:-23px;
left:584px;
border: none;
width: 308px;
height:48px;
margin: 16px 0 0 0;
padding-top:10px;
padding-left:30px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUVzK29Vjq-xXP2xahUJMrgGJE0exFgZi863mLGHv-Zz2_t6ofszRUmidnKG8r8DqF5fJgMgYR1c9J5eHvG1DpJkDmYthIXnNN9oy-H9m3CweKoJKOrb-7Xht_jT8880TzC3aZ0p0zy5Y2/s1600/busca.png);
background-repeat: no-repeat;
background-position: top;
}
.search input, .search button {
border: none;
float: left;
}
.search input.box {
color: #ababab;
font-size: 1.2em;
width: 235px;
height: 22px;
font-weight:bold;
font: Trebuchet MS, Serif;
padding: 0 5px 0;
background: transparent;
margin-right: 7px;
margin-left:5px;
}
.search button.btn {
width: 26px;
height: 21px;
cursor: pointer;
margin:0 auto;
text-indent: -9999px;
background:transparent;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicasTirYtLj0opVOLf4Z_V3jhd8atz4gBPAYo0HYlIqHxaR50zxB7KolV_-ktxEupqGN1sTCYQsZ10nnA_e_PUJmYE8dRGE2L2NB4l0ooRJXdcXWsJwC3m__bENWa_djxvgS7Fy8NemGnw/s320/lupa.png);
background-repeat:no-repeat; background-position: top right;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 100%;
margin:0 auto;
padding:10px 0 10px 0;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw8rctCsNx9l7Nf9e_tx5ju_kGKV-YkgCjOUTSEd_d6s9TK6Q4gMZj9r0wZXvSwKAd1VV4tf3CfhCj9g6VWzEo39NnbvMC6WUTKW65ClHE52Q6Zw0CAYMeNf7dc4J4RqDkx0JdACvzdv74/s1600/top.png);
background-repeat: repeat-x;
background-position: top;
text-align:$startSide;
font: $bodyfont;
}
#blog-pager {
width: 600px;
clear: both;
text-align: center;
}
#content-wrapper{
width:900px;
margin:0 auto;
padding: 0 auto;
}
#main-wrapper {
width: 580px;
float: $endSide;
margin:25px -10px 0 0px;
padding: 0 auto;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 280px;
margin-right:20px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:none;
letter-spacing:0 auto;
color:$sidebarcolor;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
background: #dfdfdf;
margin:.5em 0 1.5em;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
-khtml-border-radius: 15px;
border-top:#c9c9c9 1px solid;
border-left:#c9c9c9 1px solid;
border-right:#c9c9c9 1px solid;
border-bottom:#f9f9f9 1px solid;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 20px 4px 20px;
font-size:200%;
font-weight:Bold;
line-height:1.4em;
color:#959595;
text-shadow: #fff 1px 1px 1px;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:#959595;
font-weight:bold;
}
.post h3 strong, .post h3 a:hover {
color:#959595;
}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
padding: 0 20px 0 20px;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
padding: 0 20px 0 20px;
}
.comment-link {
margin-$startSide:.6em;
}
.post img {
margin: 0;
border-top:#c9c9c9 1px solid;
border-left:#c9c9c9 1px solid;
border-right:#c9c9c9 1px solid;
border-bottom:#f9f9f9 1px solid;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments{
background: #dfdfdf;
margin:0 auto;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
-khtml-border-radius: 15px;
border-top:#c9c9c9 1px solid;
border-left:#c9c9c9 1px solid;
border-right:#c9c9c9 1px solid;
border-bottom:#f9f9f9 1px solid;
padding: 0 20px 0 20px;
}
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:none;
letter-spacing:0 auto;
color: $sidebarcolor;
font-size: 120%;
text-shadow: #fff 1px 1px 1px;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float: $startSide;
padding-left:21px;
}
#blog-pager-older-link {
float: $endSide;
padding-right: 21px;
}
#blog-pager {
text-align: center;
padding-top:15px;
color: #fff;
text-shadow:#505050 1px 1px 1px;
}
#blog-pager a{
text-align: center;
padding-top:15px;
font-weight:bold;
color:#959595;
text-shadow: #fff 1px 1px 1px
}
.feed-links {
clear: both;
display:none;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
padding-right:15px;
}
.sidebar h2 {
margin:.25em 0 0;
padding:0 auto;
font-size:120%;
font-weight:Bold;
line-height:1.4em;
color:#959595;
text-shadow: #fff 1px 1px 1px;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg49UZYfiYRcp6gDtaNs-YLvSGtQrJcuY-VW4x1_kVZJvAxKenyyH0KwBRKp_hljExBjrkTyrgQxhZctUjy0aWqeEQ353TOqo6A8ONZ9ksg47HrfOMtM5oA7jA3D8SWUogMaOMzCrpY_dT5/s1600/divside.jpg);
background-repeat:repeat-x;
background-position: bottom;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .Blog {
border-bottom-width: 0;
}
#advertise{
list-style:none;
position:relative;
float:left;
width:280px;
margin-top:43px;
margin-left: -40px;
display:block;
overlow:hidden;
word-wrap: break-word;
}
#advertise li{
margin-right:15px;
margin-left:0;
float:left;
}
/* Profile
----------------------------------------------- */
.profile-img {
float: $startSide;
margin-top: 4px;
margin-$endSide: 10px;
margin-bottom: 0 auto;
margin-$startSide: 0;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
color: $sidebarcolor;
font-weight: bold;
line-height: 1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
margin: 0.5em 0;
line-height: 1.4em;
text-align: justify;
}
.profile-link {
font: $postfooterfont;
text-transform: uppercase;
letter-spacing: .1em;
}
/* Footer
----------------------------------------------- */
#footer {
width:100%;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg49UZYfiYRcp6gDtaNs-YLvSGtQrJcuY-VW4x1_kVZJvAxKenyyH0KwBRKp_hljExBjrkTyrgQxhZctUjy0aWqeEQ353TOqo6A8ONZ9ksg47HrfOMtM5oA7jA3D8SWUogMaOMzCrpY_dT5/s1600/divside.jpg);
background-repeat:repeat-x;
background-position: top;
clear:both;
margin:0 auto;
padding-top:0px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:0 auto;
text-align: center;
}
#footer-wrapper {
width:900px;
padding: 0px 15px 10px 0px;
clear:both;
color: #898989;
line-height: 1.5em;
margin: 0 auto;
padding-top:0 auto;
padding-bottom:20px;
text-transform:none;
letter-spacing:0 auto;
text-align: left;
}
#footer-wrapper h2{
padding:0 auto;
font-size:120%;
font-weight:Bold;
line-height:1.4em;
color:#959595;
text-shadow: #fff 1px 1px 1px;
}
#footer-left {
width: 285px;
float: left;
margin-left:0px;
margin-right:28px;
}
#footer-center {
width: 285px;
float: left;
}
#footer-right {
width: 285px;
float: right;
margin-right:0;
margin-left:15px;
}
#footer-bottom {
width: 905px;
margin: 15px 0 15px 0;
}
#footer-bot{
margin-bottom:-50px;
width:100%;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgto8tk97R1e4mAp2GsO4s51mHgHvChqUrSuPTDqI4fM-dYHPtilgjjOa7ZGiNKzuoDtcPnxGvQRJGlALmER9lpi5idLtWtrIgkOye4MuqX0s6jL-_vxO8E-pmDfT8eCGH4jCJDSngFuYn5/s1600/bottom.jpg);
background-repeat: repeat-x;
background-position: bottom;
}
img {
max-width: 500px;
width: expression(this.width > 500 ? 500: true);
}
/* Social
----------------------------------------------- */
.book {
margin-top:20px;
padding:0 15px 5px 15px;
background-color: #cdcdcd;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
-khtml-border-radius: 15px;
border-top:#f9f9f9 1px solid;
border-left:#f9f9f9 1px solid;
border-right:#f9f9f9 1px solid;
border-bottom:#7c7c7c 1px solid;
}
.book h3{
color:#818081;
padding-bottom:10px;
padding-left:4px;
font-size:180%;
padding-top:5px;
text-transform:none;
}
.rsociales ul {
display:inline;
margin:0px !important;
padding:0px;
}
.rsociales li {
background:transparent none repeat scroll 0%;
display:inline;
list-style-type:none;
margin:0px;
padding:2px;
}
.rsociales img {
border:0px none;
float:none;
margin:0px;
padding:0px;
background:transparent;
}
.rsociales-sobre {
opacity:0.4;
}
.rsociales-sobre:hover {
opacity:1;
}
]]></b:skin>
<b:if cond='data:blog.pageType != "item"'>
<style>
#sidebar-wrapper {
width: 280px;
margin-right:0px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#main-wrapper {
width: 610px;
float: $endSide;
margin:20px -20px 0 0;
padding: 0 auto;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
h2.date-header {
color:#808080;
font-size:18px;
font-weight:normal;
}
.post {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX8bNCsJPfPiOorPFCNTtQx327R18OMPW1lCzE88UydODfNQeNOihGS7mqwU6d1WcC0QEalz4IyApku817ZsfWxFgX8wbr9CacCrbsPBdMuaFifrIS3ESYediwWFPU0uhX0yOdnIHiV5B4/s1600/post.jpg);
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
-khtml-border-radius: 15px;
border-top:#fff 1px solid;
border-left:#fff 1px solid;
border-right:#fff 1px solid;
border-bottom:#7c7c7c 1px solid;
float:left;
height:240px;
margin:20px 15px 0 5px;
overflow:hidden;
position:relative;
width:280px;
-moz-box-shadow: 0px 2px 10px #989898;
-webkit-box-shadow:0px 2px 5px #989898;
}
.post h3 {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheYyCEBbYmEO4G9gmM_fJjr8G5nVny_ydj8SPsysY9E9oZHWoShPxJB-NclEqWNMMcVhKuDLMRK5_Pfiq02G0bu346sM7E6jT041qIbw5OHhxQk-ntqI5arq1_96EOq6fAFwjZR2fVt2Do/s1600/div.png);
background-repeat:no-repeat;
background-position: bottom center;
color:#fff;
font-size:18px;
font-weight:bold;
letter-spacing:0;
text-align:left;
margin:0 auto;
padding:5px 0 10px 15px;
text-shadow:#505050 1px 1px 1px;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
color:#fff;
font-weight:bold;
text-shadow:#505050 1px 1px 1px;
}
.post h3 strong, .post h3 a:hover {
color:#fff;
font-weight:bold;
text-shadow:#505050 1px 1px 1px;
}
.post-body {
color:#333333;
font-size:14px;
line-height:1.4em;
padding:0 auto;
}
.post-footer {
bottom:8px;
margin:0;
padding:0;
position:absolute;
right:13px;
}
.post-footer a{
color: #545353;
font-size:10px;
text-shadow: #acacac 1px 1px 1px;
font-weight: bold;
}
.post-footer a:hover{
color: #fff;
font-size:10px;
text-shadow: #545353 1px 1px 1px;
font-weight: bold;
text-decoration:none;
}
.comment-link {
}
.post img {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheYyCEBbYmEO4G9gmM_fJjr8G5nVny_ydj8SPsysY9E9oZHWoShPxJB-NclEqWNMMcVhKuDLMRK5_Pfiq02G0bu346sM7E6jT041qIbw5OHhxQk-ntqI5arq1_96EOq6fAFwjZR2fVt2Do/s1600/div.png);
background-repeat:no-repeat;
background-position: bottom center;
height:180px;
margin-bottom:8000px;
margin-left:-4px;
margin-top:0;
border: none;
padding-bottom:3px;
width:250px;
}
.post-footer-line-1 {
display:none;
}
.post-footer-line-3 {
display:none;
}
.post-labels {
display:none;
}
</style>
</b:if>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Hybrid Gallery (Header)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "REPLACE"'>
<!--Show just the image, no text-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</div>
<b:else/>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<div expr:style='"background-image: url("" + data:sourceUrl + ""); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
<div id='menu'>
<ul id='navigation'>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li>
<li><a href='#' title='Edit this link'>Edit</a></li>
<li><div id='search-wrapper'>
<a class='search'><form action='/search' id='searchform' method='get'>
<fieldset class='search'>
<input class='box' id='s' name='q' onblur='if(this.value=="")this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value="";' type='text' value='Search this blog...' vinput=''/>
<button class='btn' title='Submit Search'>Search</button>
</fieldset>
</form> </a></div></li>
</ul>
</div>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='backlinks' var='post'>
<a name='links'/><h4><data:post.backlinksLabel/></h4>
<b:if cond='data:post.numBacklinks != 0'>
<dl class='comments-block' id='comments-block'>
<b:loop values='data:post.backlinks' var='backlink'>
<div class='collapsed-backlink backlink-control'>
<dt class='comment-title'>
<span class='backlink-toggle-zippy'> </span>
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
<b:include data='backlink' name='backlinkDeleteIcon'/>
</dt>
<dd class='comment-body collapseable'>
<data:backlink.snippet/>
</dd>
<dd class='comment-footer collapseable'>
<span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span>
<span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span>
</dd>
</div>
</b:loop>
</dl>
</b:if>
<p class='comment-footer'>
<a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a>
</p>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<script type='text/javascript'>
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://insighttemplates.googlecode.com/files/summary-post-customized.js' type='text/javascript'/>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/></div></a>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Read more</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://www.blogger.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<div align='left'><div class='book'>
<h3>Share this post!</h3>
<div class='rsociales'>
<span class='blogk'>
<ul>
<li><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Furl'><img class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKi3HXxo6Fa7oJQksxkcCsDXPZFXGBjAKzI9R8Jjz7CXbiZrQOHBokbf7ci6odcgXRABMh6-e0x3wiXrOJCAnww_S-SSpSQg0_tXxiSx3Ei2y2W8ypG2tPqrLTus1zMFM2RXECRgzw9WRS/s1600/Furl_32x32.png'/></a></li>
<li><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='del.icio.us'><img class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnw1qzbtPHTDsZtaaf8tsJdbtUNbxSeypasbL5Ct0E_mt86oxqqPsVhZwz4e28rk2kRsSCA-uTBMdRlLT_ZD4f1IemAVRZPHqQDO3gfhhNZCuOz0jppv_k3soZLpL3x5WU-R2CYS5vWDZS/s1600/delicious_32x32.png'/></a></li>
<li><a expr:href='"http://digg.com/submit?phase=3&url=" + data:post.url' target='_blank' title='Digg'><img class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2_9hbas8lTgGd2GaNxmICl0aNRDbALAFeYTiBY81QSzSAIdd-MZtgqvLNWKPy8nmc9sgSqKIAQnz3pW_mzy3reQG8-LP8u4glMigvvlv1zywueeMNbFKnGNOC4_E2pCOUtKp-3MEm_cnO/s1600/Digg_32x32.png'/></a></li>
<li><a expr:href='"http://www.technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Technorati' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguIZxaYWx4xsTVbKBxcTLEUwhaUMZUbVl2E9sZByAVYqukJy2f95E-R5LsO2MP47j1ungxu0srOaEfMrcfi1rtVICQ5ikUI88d8P6hrZfWqCfHh4U80Motuwma7nb4-oa_AQ6IVjQb2mll/s1600/Technorati_32x32.png'/></a></li>
<li><a expr:href='"http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Google' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDsjn1n2nP2NRKC3WZ7ZoVsDyEPJwC1hHUVhP5Wt6tawoNzzPToqysbfgFFf8j0ePGea7VUK9CO6jfq7e1kYOm0o3jnnqPd9J0d91aYtcqyczRrE_Q5fxZqInneZbZQXkgXpayOYHPQShy/s1600/Google_32x32.png'/></a></li>
<li><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Tweet this' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN44cbd6tjH2euvAgtl2bkAf6yE8xlpOnueDb0HznTtafigx0OrakCkVu0Dk_P94SOg2fVVaetITPWmyIiOO-rmQ3rZfLMBVclf_RQs1n0OckjJinzvl2LQJIy1PKmMnH_fWzN7HtXYodQ/s1600/Twitter_32x32.png'/></a></li>
<li><a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Tweet this' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2yZwNBxCWW4UqfWABsBXJaG7WkCvXUym5Ogh1y3ojXROp3ifziN5U0GeApFajnq7CPL1WVjRqyZr1eYe1fYZfinSbV8CUVw12G3NRJVQjMkVldw-yxoW6amy37cX77izmdg5ewkQNfwUP/s1600/Stumbleupon_32x32.png'/></a></li>
<li><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Tweet this' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGh80Bpv2wkk-n2GYZBmlxy0T9aIbjkplI_qnV2OwzRBupAzcEC1B-aPOLwRhWWoY4vEEpdMV5-KfBGGl4BvtKXzu-1wmLA2lAavPLEpsd8OVfXpWJ5CuFxDNfOGVqhZQP3enOniZJmlQs/s1600/Reddit_32x32.png'/></a></li>
</ul>
</span>
</div>
</div>
</div>
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
</div>
</div>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<span expr:class='"item-control " + data:backlink.adminClass'>
<a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<a expr:name='data:post.id'/>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
<data:adEnd/>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
<ul id='advertise'>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZKoHKOOOkzew5xc6sFHEx2wglBwXTfu4csqlfyhaOj1rVypRb_Btgjtmfeaxk44M2g8i2ll7qeeb0z-ZIN1iHBOp5bfh2N0Ys908pOdzMJBq4OfAsMZdH0dcSc9dxh8Nf7oVmuoZ2gBgf/s1600/advertisement.jpg'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZKoHKOOOkzew5xc6sFHEx2wglBwXTfu4csqlfyhaOj1rVypRb_Btgjtmfeaxk44M2g8i2ll7qeeb0z-ZIN1iHBOp5bfh2N0Ys908pOdzMJBq4OfAsMZdH0dcSc9dxh8Nf7oVmuoZ2gBgf/s1600/advertisement.jpg'/></a></li>
</ul>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄ 
<b:else/>
► 
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-bot'>
<div id='footer'>
<div id='footer-wrapper'>
<b:section class='footer' id='footer-left' preferred='yes'>
<b:widget id='Text2' locked='false' title='Ipsum Tempor' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer-center' preferred='yes'>
<b:widget id='Text3' locked='false' title='Sit amet' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer-right' preferred='yes'>
<b:widget id='Text4' locked='false' title='Ultricies Eget' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
<div class='clear'/>
<b:section class='footer' id='footer-bottom' preferred='yes'/>
<div class='clear'/>
<div id='credits'>
<br/><center><a expr:href='data:blog.homepageUrl'><data:blog.title/></a> Design by <a href='http://www.be-insight.com' target='_blank'>Insight</a> &copy; 2009</center><br/></div>
</div></div></div>
</div></div> <!-- end outer-wrapper -->
</body>
</html>
